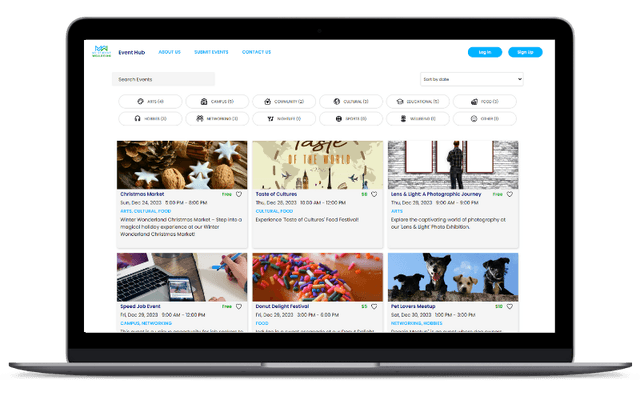
Student Events Hub
The main purpose of the web app is to create a bridge between students and campus life, with the development of the app students can find various events happening across the campus and participate in the events they are intrested in.
- React
- Supabase
- Heroku
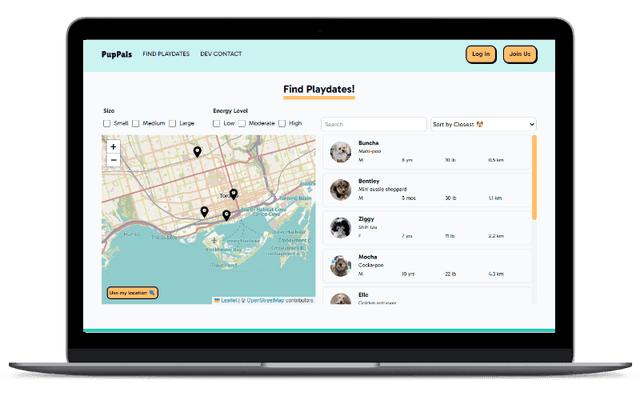
PupPals
PupPals is a social platform designed to connect dog owners and their dogs for playdates. Users can easily search and browse profiles of other dogs in their area to find the perfect playdate match for their dogs. They can also add other dogs to their friend list and message them directly to schedule playdates.
- React
- Express
- MySQL
- Docker
- GCP
Raptors Trivia
Raptors Trivia is an interactive web application designed for fans of the Toronto Raptors, offering a dynamic and engaging way to test and expand their knowledge about the team. Built with React, this app showcases the power of functional components and hooks to manage the user interface and state, ensuring a seamless and responsive experience.
- React
- Tailwind
- useContext
- useReducer
- Framer Motion
Ice Cream Shop
The project is an online ice cream shop platform allowing customers to browse and add various flavors to a cart. The backend enables admins to add or edit products easily. With user-friendly interfaces, the platform ensures a smooth experience for both buyers and shop managers, merging the delight of ice cream shopping with digital convenience.
- React
- Tailwind
- Firebase
- Netlify